教程所使用的工具:淘宝美工助理或淘宝美工王全屏代码生成器精简版
以下教程适合于旺铺专业版默认模板或天猫店铺默认模板。
下面我们以V1.50版本中的天猫全屏代码精简版工具为例讲解:
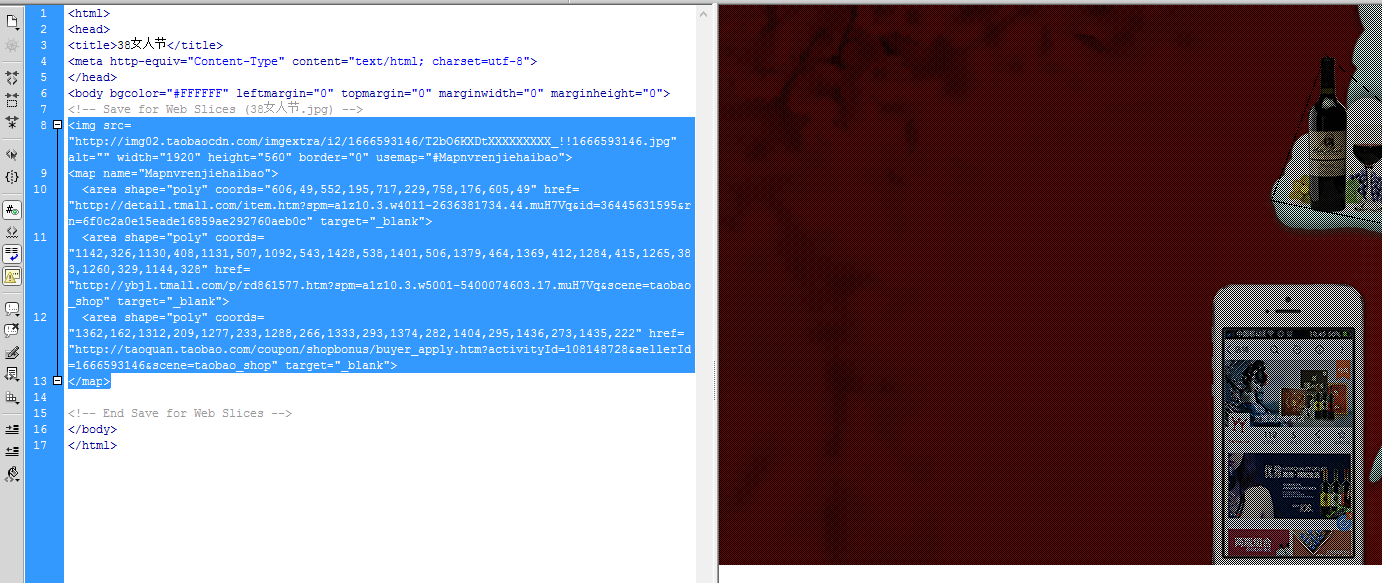
首先我们设计图片、切片、在DW中替换图片地址、加热点链接,得到一段代码,如下图:
接下来,打开淘美助理软件。
注意图中箭头所指的方向,代表操作顺序。
首先点击上面的分类导航按钮,弹出登录窗口。输入账号,点击登录。
登录成功后,窗口是没有任何变化的。只有屏幕左下角会提示登录成功。
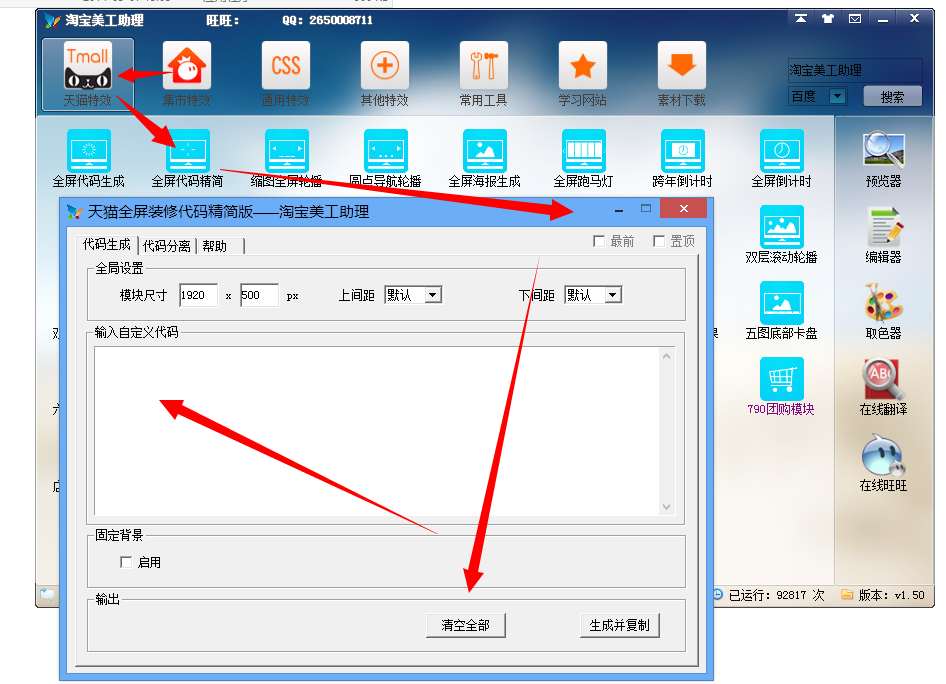
这时点击任意一个导航按钮,再点击天猫工具。
打开全屏装修代码精简版工具。
点击清空全部按钮!
将DW中我们修改好的代码粘贴到淘宝美工助理全屏制作工具的代码输入框。
注意图中,左边箭头所指的地方。这里有问题,后面我们会讲到!
点击生成并复制按钮,会弹出信息框,我们点击预览。
这时浏览器会打开预览网页。可以看到已经实现了天猫店铺的全屏了。
登录天猫装修后台,在首页新建自定义模块,输入源代码,发布。
问题出现了!
你会发现,模块竟然没有突破990!
问题出在什么地方?
——————————————————————————————————————————————
我们回头来看下,刚才生成的代码。
注意看我选中的部分。
问题就出在这里。
用DW生成的代码,是不能直接拿来做全屏的!必须去掉<body>标签外的多余代码!
我们将代码中的紫色部分删除掉。
将全部代码放在店铺后台,发布即可得到突破990的全屏装修效果。
——————————————————————————————————————————
下面我们回顾一下,如何正确的做全屏页面!
首先作图、切片,
在DW中改图片地址、加热点、加链接。
然后,只复制<body>标签内的代码。
如下图,蓝色的部分是我们要复制的,其他的代码不要:
将代码复制到淘美助理的全屏装修工具里,设置正确的模块尺寸,和上下间距!
点击生成并复制,即可一键生成旺铺专业版或者天猫店铺用的全屏装修代码了!
————————————————————————————————————————————
如果您的店铺以前正在使用SDK包月模板,或者不是默认的第一套模板,是无法使用淘宝美工助理或者天猫美工王装修的。
要想使用这两个软件,必须在旺铺后台恢复为默认模板。
Powered By Z-BlogPHP 1.5.2 Zero