学习本教程之前,请系好安全带,确保您熟悉css代码,不但能看懂,而且会写。
否则请点窗口右上角的x
首先设计店招,下面的店招是1920x150px
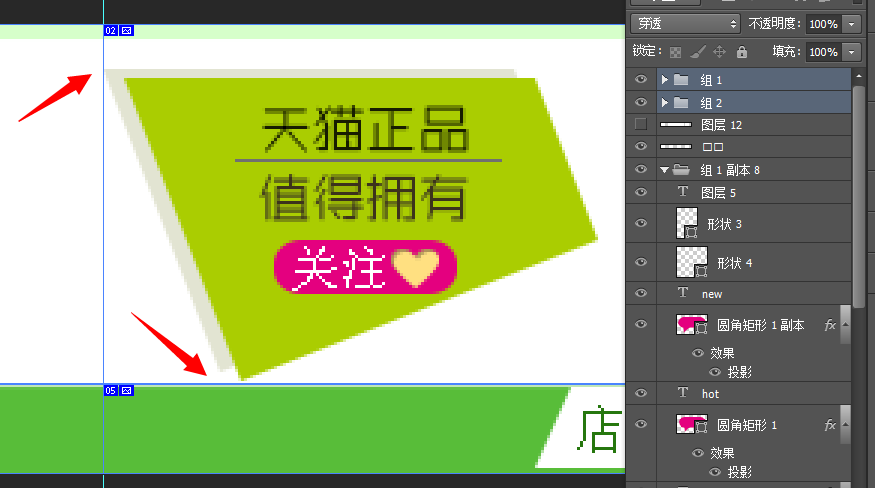
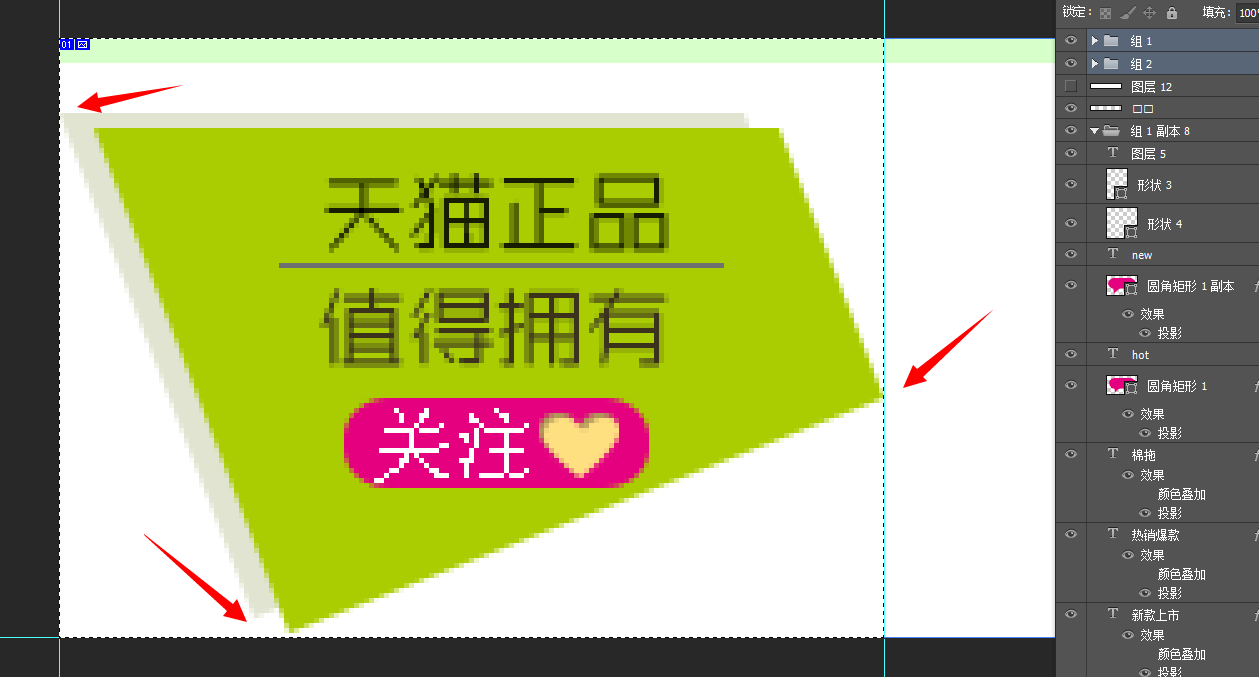
我们将关注部分放大,注意关注图层组,距离左边和下面,不要超出参考线。
关闭关注图层组
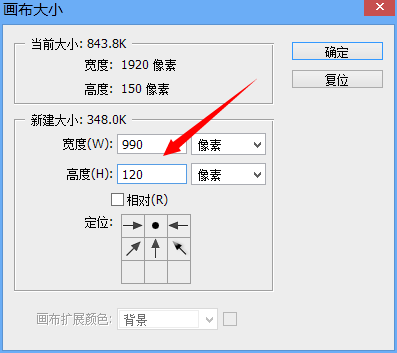
调整画布大小为990x120
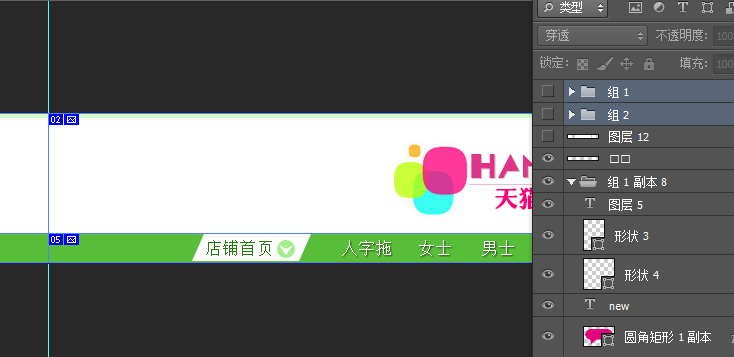
得到我们想要的店招,注意上面是不带关注图层的。

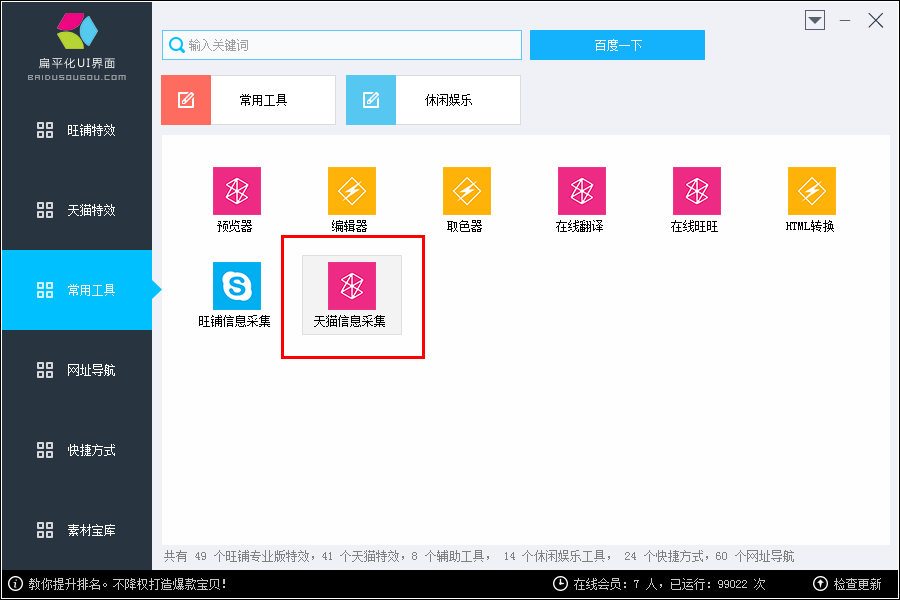
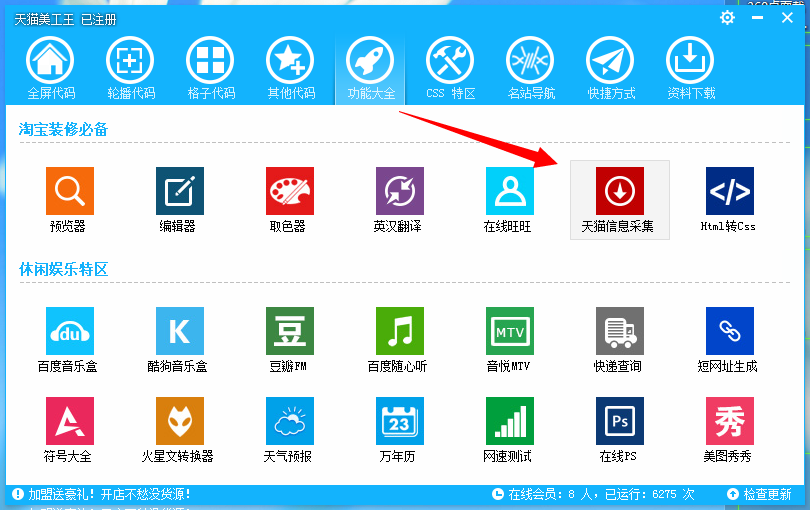
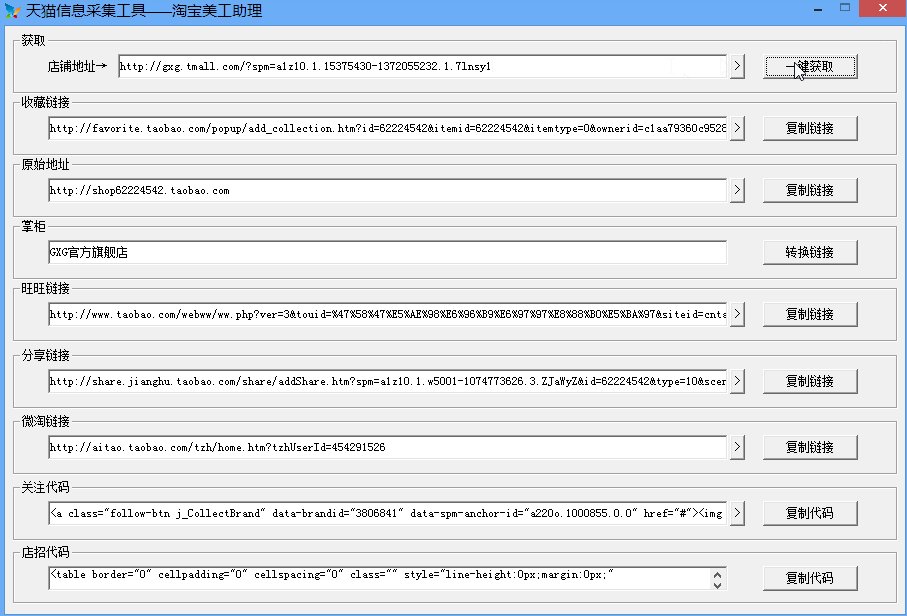
下面是天猫美工王——店铺信息采集器的路径
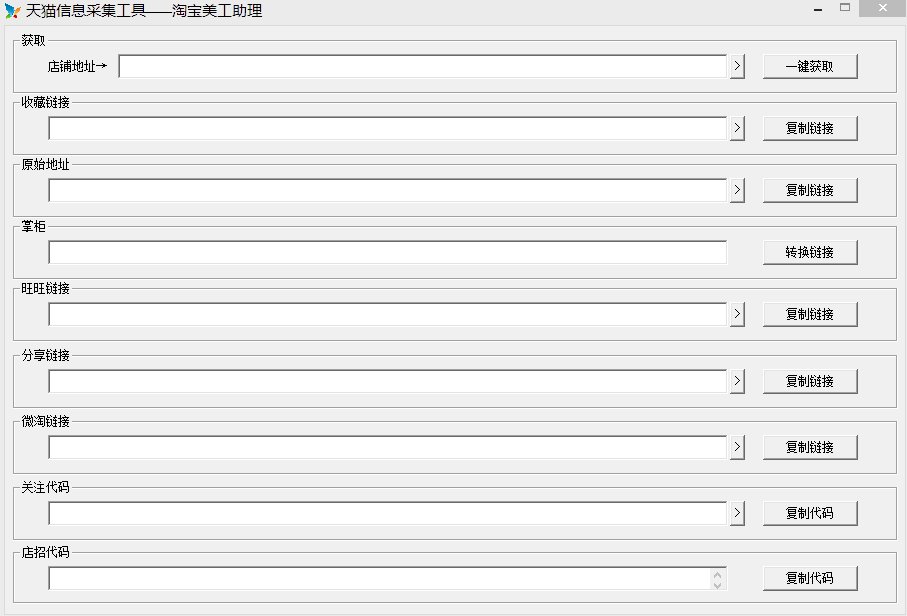
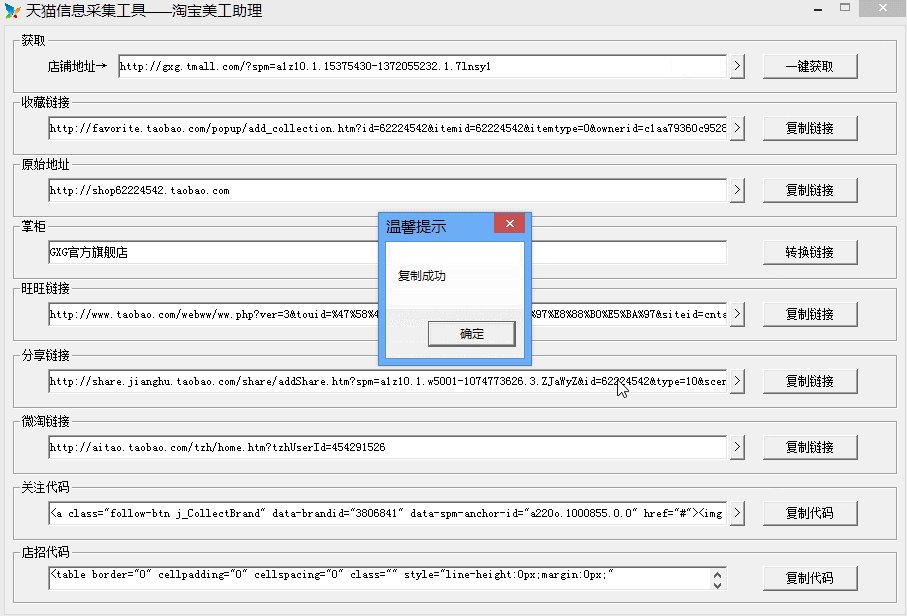
输入天猫店铺地址,一键采集店铺信息
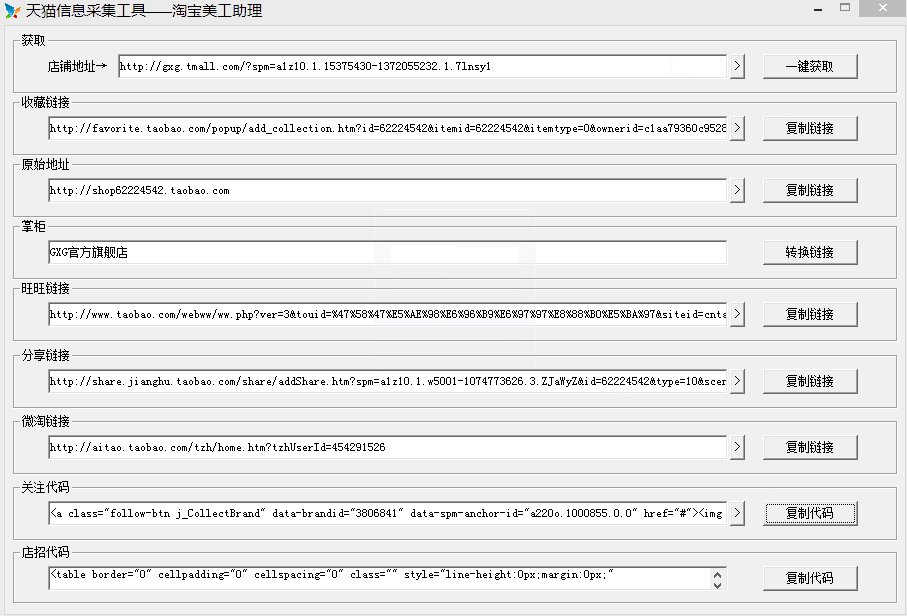
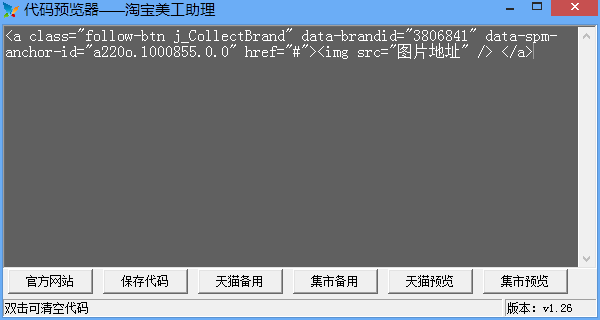
复制关注代码,打开代码预览器
下面是我们得到的关注代码
<font size="3"><span style="background-color: white;"><a class="follow-btn j_CollectBrand" data-brandid="3806841" data-spm-anchor-id="a220o.1000855.0.0" href="#"><img src="图片地址" /> </a></span></font>
其中,brandid="3806841" 是店铺编号
src="图片地址" ,就是关注图片的地址
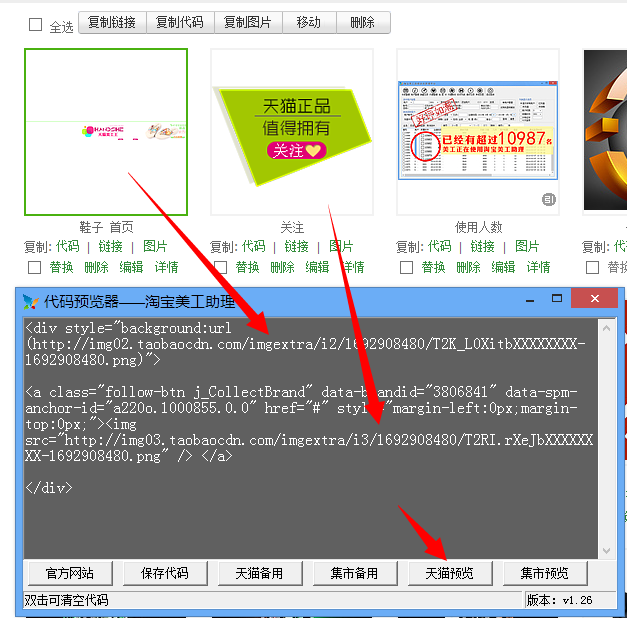
将关注代码粘贴到代码预览器中,开始手工编写代码。
替换店招图片和关注图片的地址
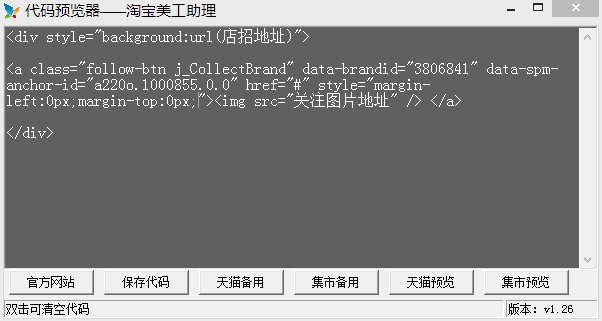
下面是编写好的代码:
其中,style="margin-left:0px;margin-top:0px;表示关注部分的水平和垂直定位。具体参考CSS手册。
<div style="background:url(http://img02.taobaocdn.com/imgextra/i2/1692908480/T2K_L0XitbXXXXXXXX-1692908480.png)">
<a class="follow-btn j_CollectBrand" data-brandid="3806841" data-spm-anchor-id="a220o.1000855.0.0" href="#" style="margin-left:0px;margin-top:0px;"><img src="http://img03.taobaocdn.com/imgextra/i3/1692908480/T2RI.rXeJbXXXXXXXX-1692908480.png" /> </a>
</div>
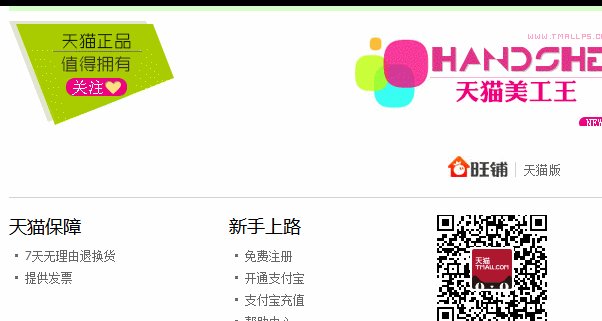
点击“天猫预览”,下面就是预览效果
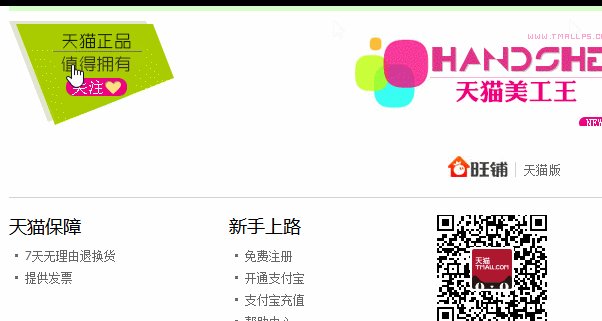
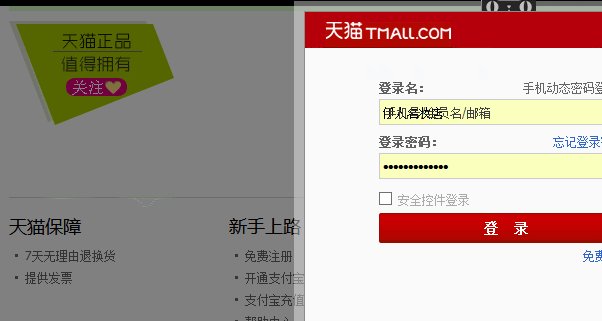
我们点击关注按钮,测试一下,可以看到,当前浏览器未登录。
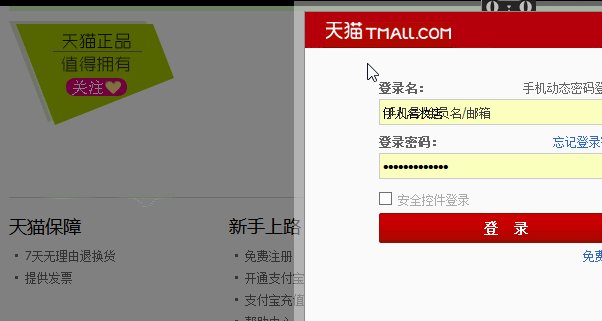
弹出登录窗口,我们登录一下,即可关注成功。
大家在制作的时候,可以拿淘宝小号测试关注是否成功。
说明:因为关注的对象,是品牌,目前只有天猫店铺具有关注功能。集市无此项目。
打开关注图层组,在右侧拉出参考线。
裁切图片,得到关注图片部分
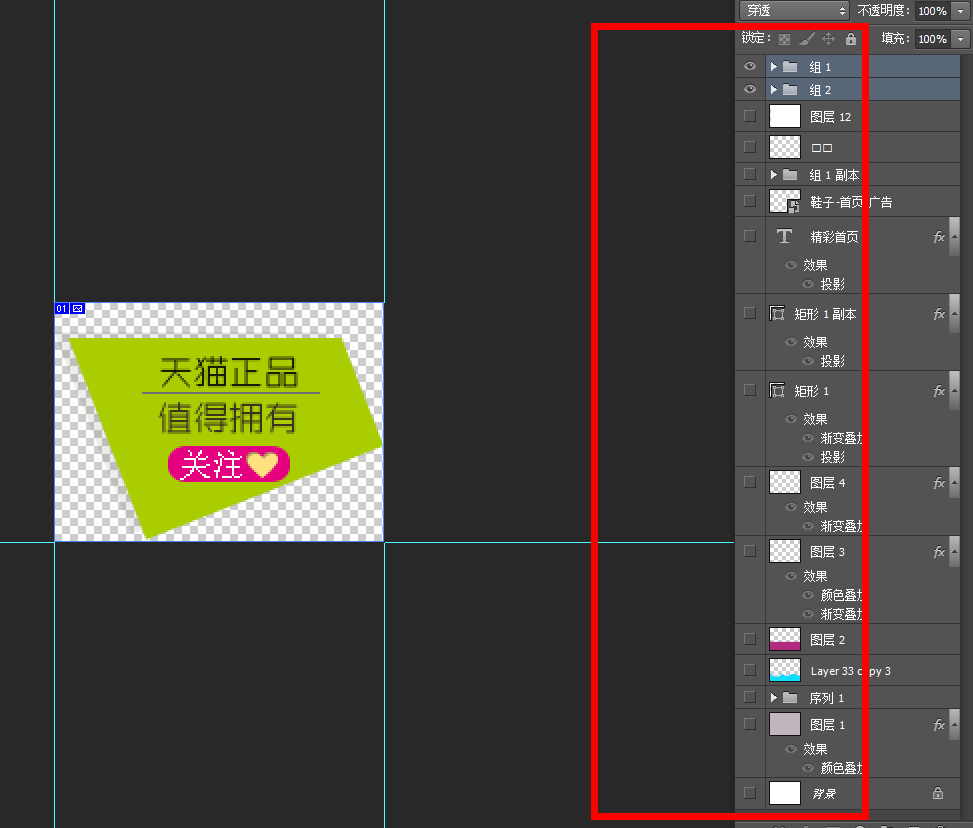
关闭除关注外的所有图层!
让关注部分透明
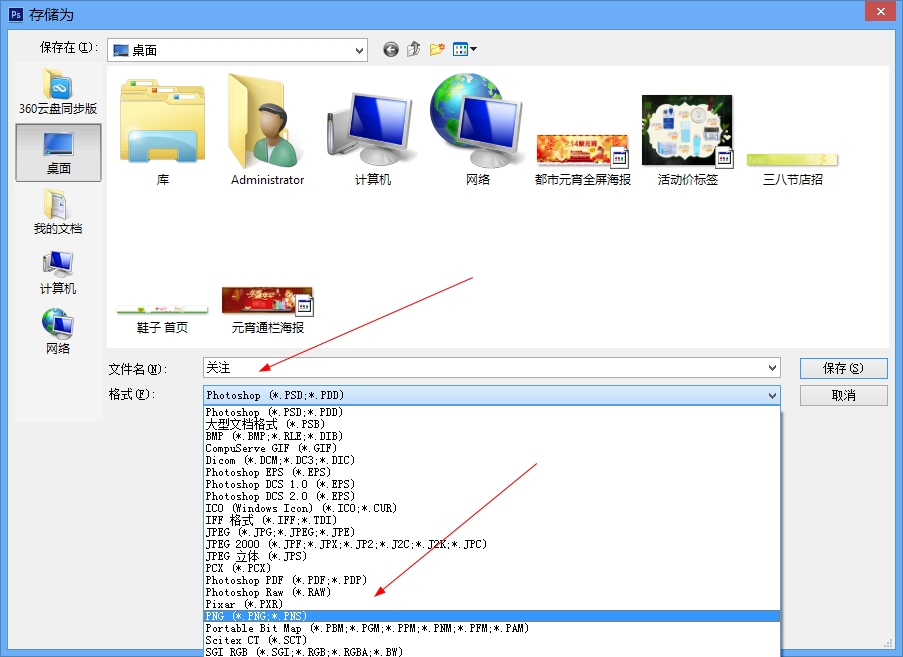
输出png图片

打开淘宝图片空间,上传图片
上传