在淘宝店铺装修过程中,会遇到各种模块缝隙的问题。根据缝隙的位置不同,处理的方法也不同。
有的缝隙是无法去除的,有的缝隙是可以去除的。
下面我们以旺铺专业版自带的第一套模板为例,详细讲解不同位置的缝隙分别如何处理。
如何去除模块间的缝隙(一)——去除导航条下的缝隙
所谓导航条,在淘宝上指的是店招下面的一个带有分类功能的导航区域。通常系统自带的导航条高度是30px,宽度是950px;导航条和导航条下面第一个自定义模块之间的缝隙,是通过系统设置来去除的。
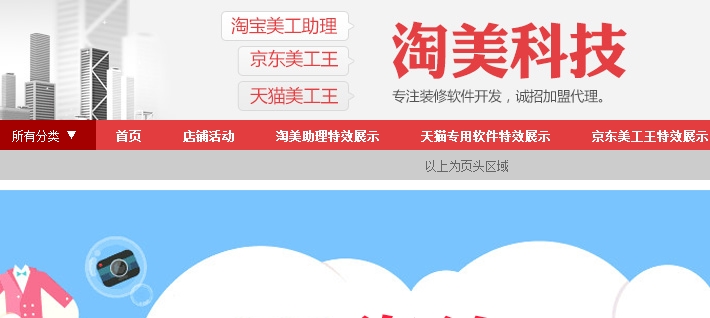
1、如下图,我们可以看到导航条下面有个10px的白色缝隙;

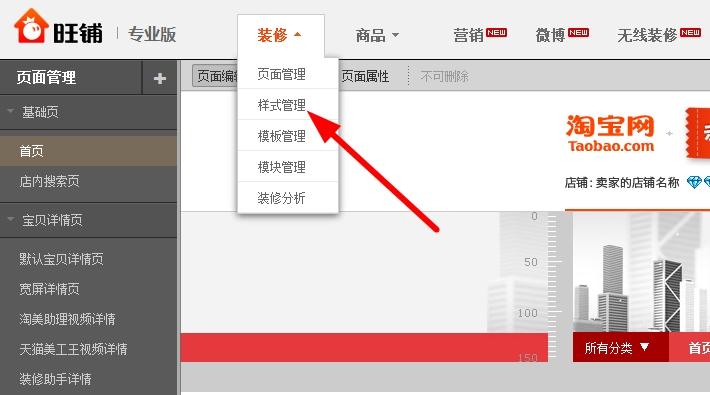
2、登陆卖家中心——店铺装修,进入装修后台,选择装修——样式管理;

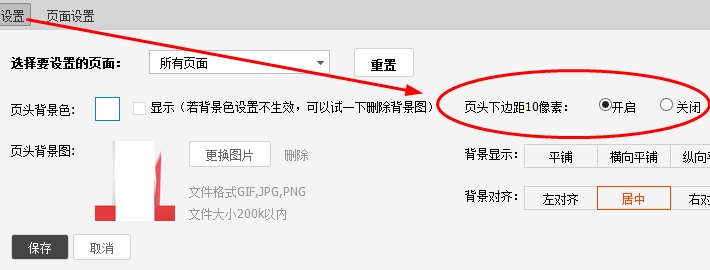
3、选择左侧菜单“背景设置”;

4、选择页头设置——页头下边距10像素;
这里的状态默认是开启的,当选择开启时,导航下就会有10px的缝隙。
(这是淘宝旺铺的模块开发团队为了考虑页面整体效果的统一和美观而设置的,早期的旺铺版本也没有这个控制选项,也就是强制在导航下设置一个缝隙。)

5、选择“关闭”,就可以看到导航下的缝隙已经被关闭了。点击“保存”按钮,保存当前设置;

6、点击页面右上角“发布”按钮;