在淘宝店铺装修过程中,会遇到各种模块缝隙的问题。根据缝隙的位置不同,处理的方法也不同。
有的缝隙是无法去除的,有的缝隙是可以去除的。
下面我们以旺铺专业版自带的第一套模板为例,详细讲解不同位置的缝隙分别如何处理。
如何去除模块间的缝隙(二)——去除全屏模块上方和下方的缝隙
全屏模块又分为两种:一种是使用淘美助理或者美工王全屏代码生成器制作的全屏代码,另一种是全屏轮播、全屏倒计时、全屏触控换图、全屏视频模块、全屏高级导航等本身就具有全屏效果的一些代码;
本文只讨论全屏代码生成器制作的全屏代码,如何消除其模块上方和下方的缝隙;
1、在ps中设计好全屏页面或全屏海报;
2、将图片进行切片处理,并输出为html和图片文件;
3、将图片文件上传到淘宝图片空间;
4、在dw中将切片的html文件中的本地图片地址全部替换成图片空间的图片地址;
5、给图片添加热点,并且给热点地图添加唯一编号(参考教程);
6、给每个热点添加链接地址;
7、复制table标签部分的代码和map标签部分的代码;
(以上步骤,需要熟悉ps绘图、ps切片、图片上传到淘宝图片空间、DW中替换图片、基本的html知识等;如有疑问请百度搜索相关知识或观看本站的视频教程;)
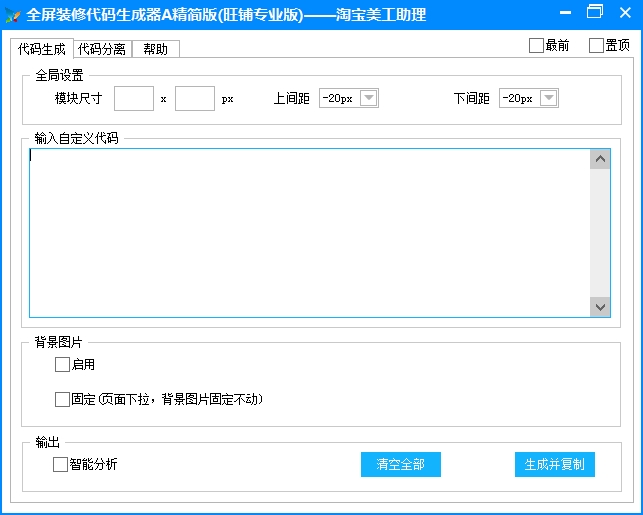
8、打开淘宝美工助理——全屏代码生成器A;
点击“清空全部”按钮;

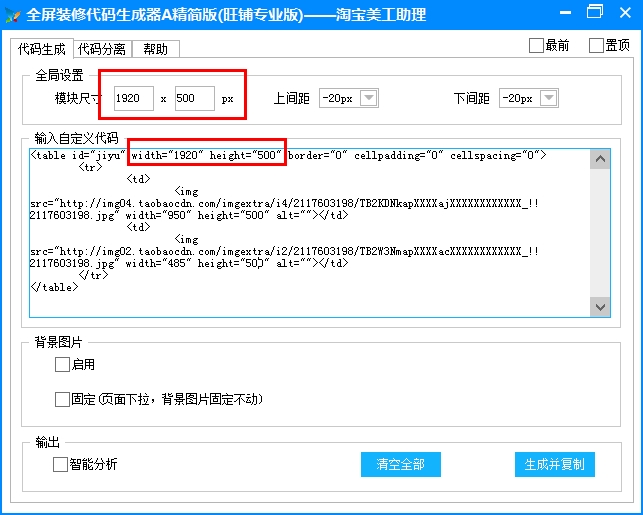
9、在模块尺寸位置,分别输入模块的宽度和高度,和ps中设计的图片的尺寸是一致的;
10、在代码输入区粘贴刚才在dw中复制的代码;
(下图中的table代码为演示效果,无map热点和链接;实际使用中,根据需要可以添加热点和链接代码;)
(注意:粘贴进来的代码不得包含“body”标签,否则发布到店铺会出错;)

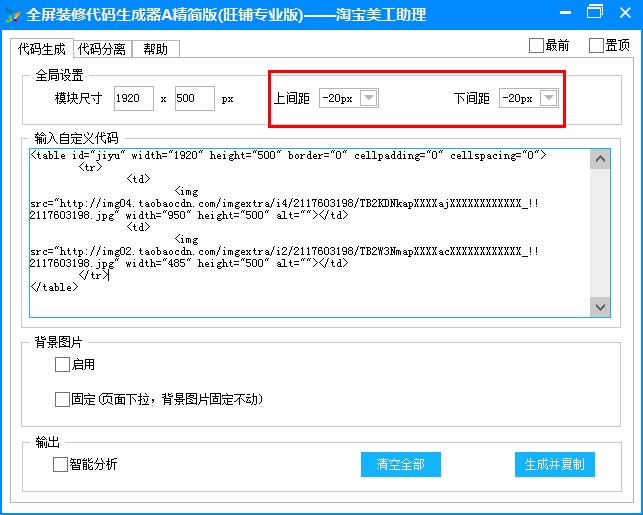
11、旺铺专业版:设置上间距和下间距为-20px;
天猫商城:设置上间距和下间距为-10px;
这是软件的默认设置,大家在实际使用的时候,可以根据不同环境的需求,进行修改;
一般情况下,上间距和下间距的值是相同的,即上面减多少,下面就减多少;
上间距:指的是当前模块,与上一个模块底部之间缝隙的高度;
下间距:指的是当前模块,与下一个模块顶部之间缝隙的高度;
缝隙的高度一般用截图工具可以大致测量出来;测量出来的高度是多少,在软件中就设置减去多少;

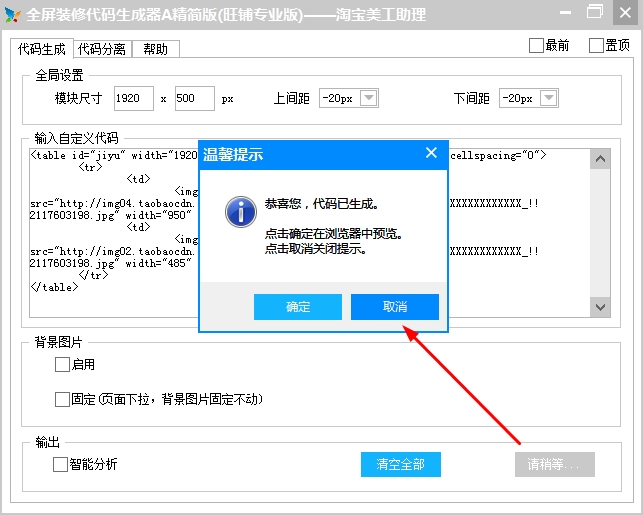
12、点击“生成并复制”按钮;
这个按钮具有两个功能:一、生成全屏代码;二、复制生成的代码;
然后软件里会弹出一个信息框:提示代码已经生成了;
点击确定按钮可以预览代码;点击取消按钮会关闭信息框;

13、登陆卖家中心——店铺装修,新建一个950的自定义模块;
14、切换到源码模式,粘贴剪贴板中的代码;
15、在代码编辑器上点击确定按钮,预览并发布;
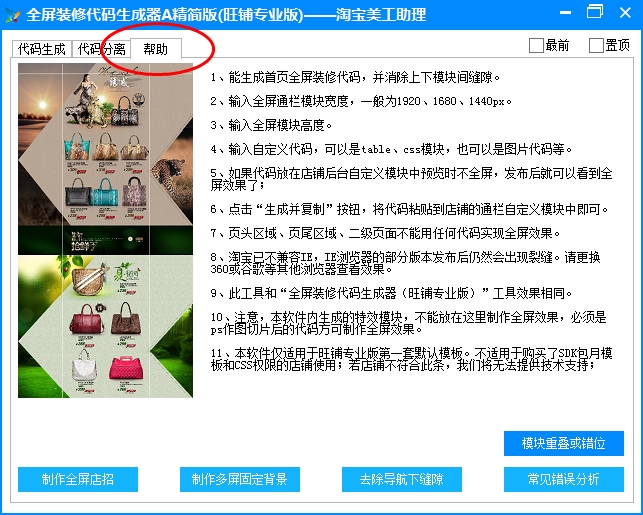
16、如果有其他问题,可以阅读工具上的帮助菜单内容,或者参考底部的其他教程;

---------------------------------------------------附加说明---------------------------------------------------
1、图例中的软件界面仅供参考,因版本更新或功能调整,界面可能会有所变动,请以最新版本工具界面为准;
2、由于水平有限和时间仓促,编写过程中难免出现纰漏,如果有相关问题,欢迎在论坛发帖提出;
3、本文由淘美科技(www.taomeikeji.com)原创,转载请注明出处;